Step by Step Uploading Document From Cengage

Looking to create a file upload form in WordPress? Adding the file upload feature to your WordPress forms makes it easier to collect the data y'all need.
In this article, we'll show you how to create a file upload grade in WordPress, footstep past step, the easy mode.
Why Create a File Upload Form in WordPress?
Using a file upload course on your WordPress site allows you to easily collect different types of files and media from your site visitors.
In that location are a lot of different reasons for using a file upload form. Allow's take a wait at a few of them:
- Have job applications online and permit users to adhere their CV.
- Allow invitee authors to attach images via the front end end guest post submission forms.
- Customer support forms where customers tin can provide more than details through an attachment.
Pace 0: Choose a Contact Form Plugin for WordPress
Using a contact form plugin is the easiest way to publish a contact form on your WordPress website.
However, it's like shooting fish in a barrel to become overwhelmed past the thousands of WordPress contact form plugins in the WordPress.org plugin directory. That'southward why we've narrowed it down to one choice for you:

WPForms is the All-time contact form plugin for WordPress websites. Some ways WPForms excels in comparing to other contact form plugins are:
1. Easy to Employ:
WPForm is the most user-friendly contact form plugin for WordPress in existence. If yous can signal and click, and so you can easily build a contact form with WPForms.
Its powerful elevate and drib architect makes it super piece of cake to create a beautiful contact form in minutes, not hours.
2. Form Templates:
The wide variety of form templates included with WPForms permit you lot to easily build a WordPress class without always having you to create one from scratch.
If you want to build a WordPress form tailored to your industry or niche, then yous tin can install the Class Templates Pack addon. Regardless of the manufacture, you lot can notice the right form template in WPForms.
3. Features:
With WPForms, building avant-garde forms on your WordPress website is a breeze.
The core plugin comes with all the essential features you'll demand to create a basic WordPress form on your site. By installing addons, you can easily build advanced forms, such as Survey /poll forms, login forms, user registration forms, order forms, donation forms, newsletter subscription forms, and more.
Go started with WPForms today!
Want to start with the costless version instead? Effort WPForms Lite.
Bonus: IsItWP users get a 10% discount on WPForms. Simply use our WPForms coupon: SAVE10
Read the complete WPForms review for even more than information.
Footstep i: Create a Elementary Contact Class in WordPress
The first thing you lot'll demand to do is install and activate the WPForms plugin.
Side by side, get toWPForms » Add New to create a new form.

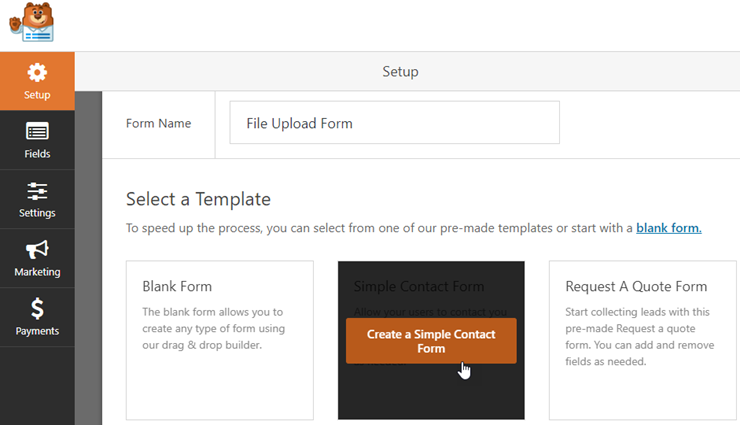
You'll now encounter the setup screen where you'll need to choose a form template and name for your course.
Let'due south cull the Elementary Contact Form template.
You'll now exist directed to the class builder where you can add new fields, or customize the existing fields with drag and drop.
By default, the Uncomplicated Contact Form template creates the following fields: Name, E-mail and Comment or Message.
To add new fields, you can simply drag them from the left-hand console to the grade builder on the correct-hand side.
To customize a field, just click on information technology in the architect and customize it in the left-hand panel. In the builder, you lot can easily rearrange the form fields by dragging and dropping to your preferred position.
Footstep 2: Add the File Upload Feature
Now that we've created a elementary contact form, let's add the file upload feature to it.
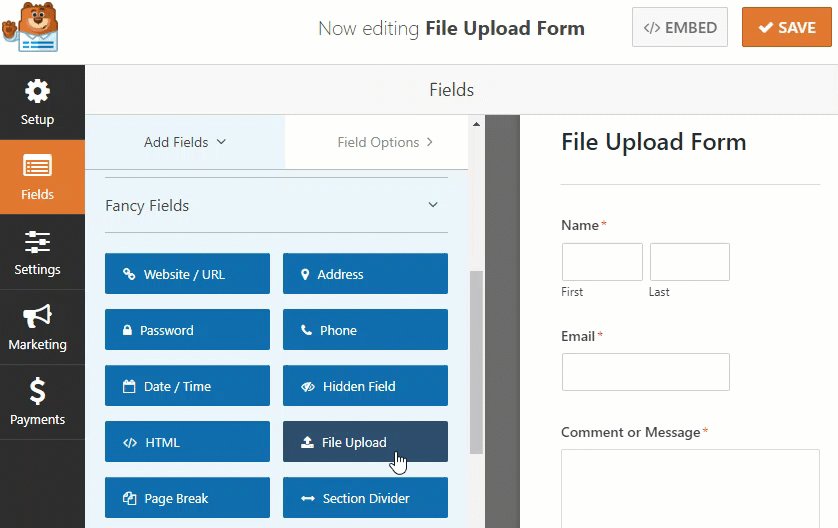
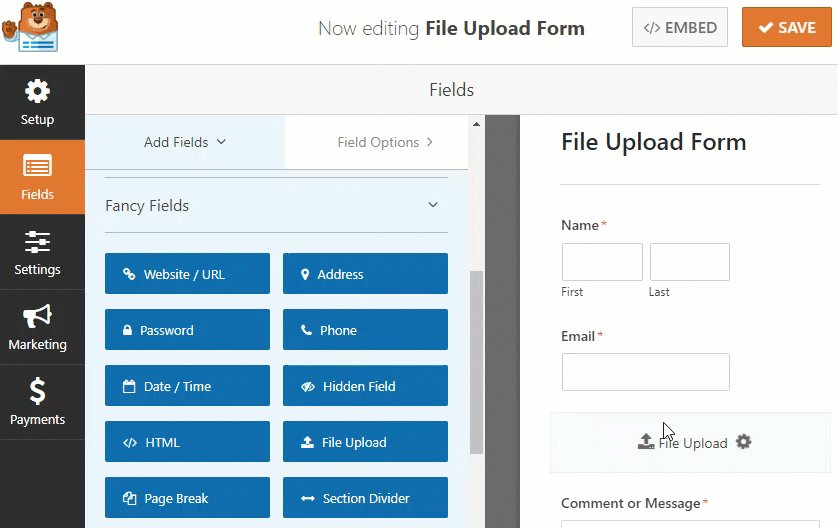
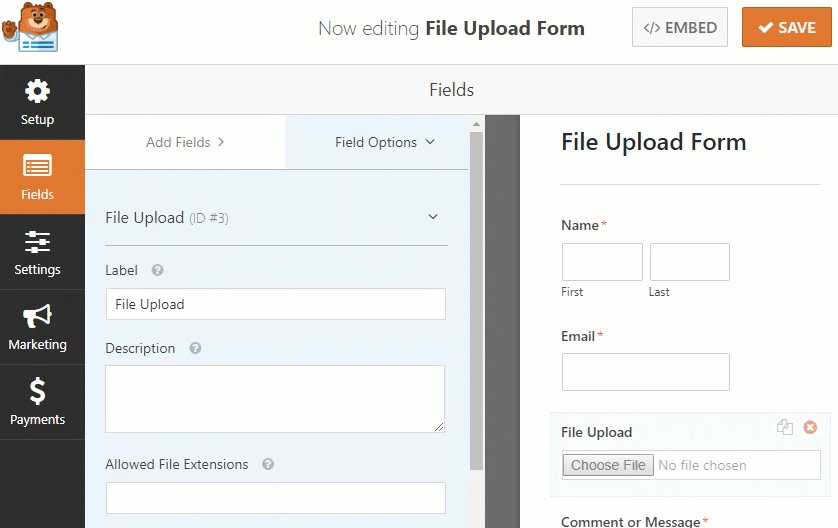
To add a file upload feature, all you have to practise is click on the File Upload field in the left-hand panel. Alternatively, y'all can drag the File Upload form field and drib it to your preferred position in the course builder.

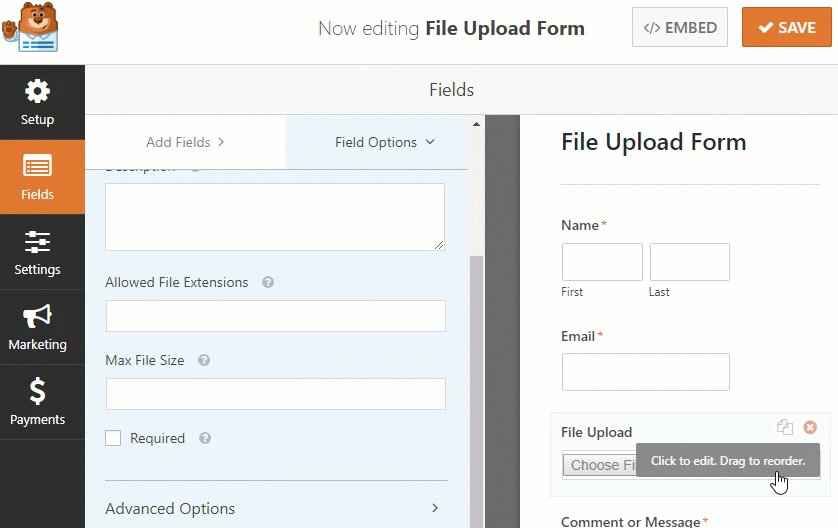
After adding the field, you can customize the following details by clicking on it in the builder:
- Label: It tells your visitors what the form field is for.
- Description:You lot can write a description if you lot desire to provide more details to your visitors about using the form field.
- Allowed File Extensions:Restrict the file types your users can upload by specifying the types in this field, each separated past a comma.
- Max File Size:You can specify the maximum allowed file size in megabytes. Past default, WPForms allows a maximum of 128MB.
- Required: Mark the field as required by selecting the checkbox.
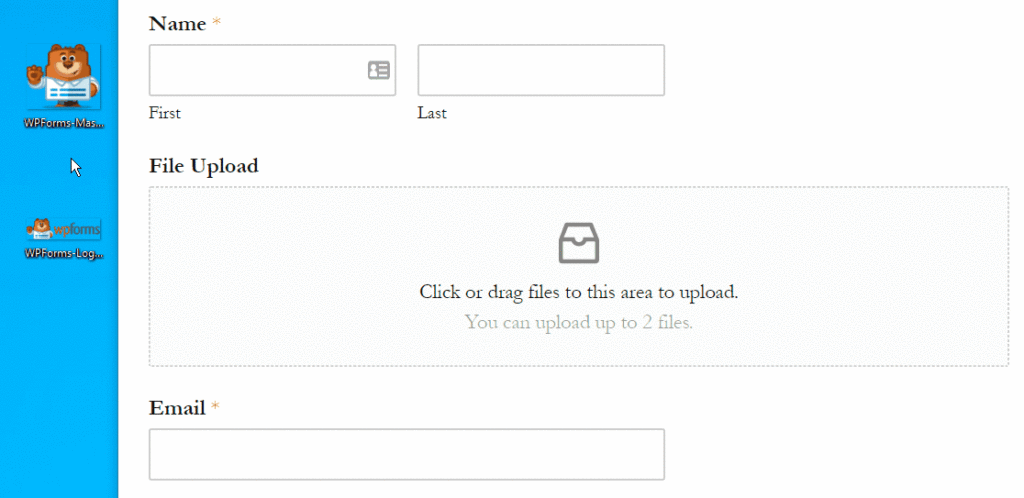
The all-time part is that it fifty-fifty lets you upload multiple files at once. All you have to practise is to drag and drop the files in your file upload field.

Step 3: Enable Conditional Logic If Needed
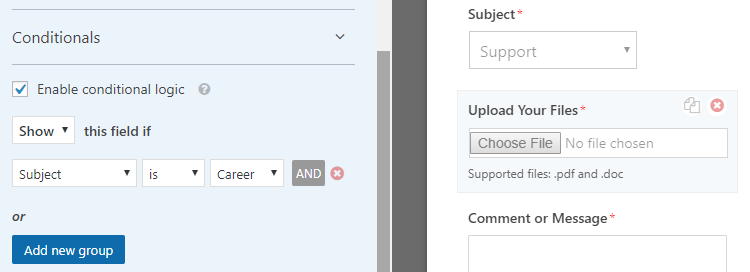
Conditional logic in WPForms allows you to prove or hide fields based on user inputs, and so you can collect the most relevant information and avoid the clutter of having too many unwanted fields.
Using conditional logic, you can prove the upload form field merely if a user wants to upload a file.

To enable provisional logic, click on Enable conditional logic and customize the rules below the Conditionals department.
Subsequently customizing the form, clickSalve.
Step four: Configure the Full general Settings of Your File Upload Form
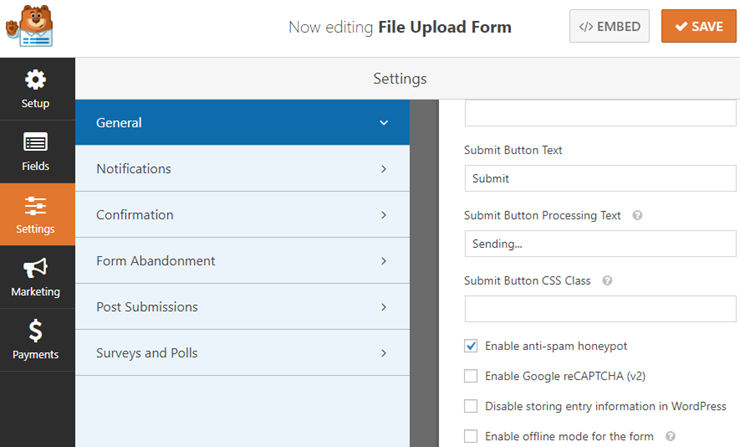
To configure general settings, go toSettings »General.

Here you can configure the following details:
- Form name:Rename your form name if y'all want to.
- Form description:Requite a grade description.
- Submit button text:Customize the form push copy.
- Spam Prevention:To prevent spam bot submissions, only enable this option.
- GDPR Enhancements: To comply with GDPR laws, you can disable storing form entries and user details, such as IP addresses and user agents. For more details, bank check out how to add a GDPR agreement field to your elementary contact course.
Make sure to save your grade when you're done.
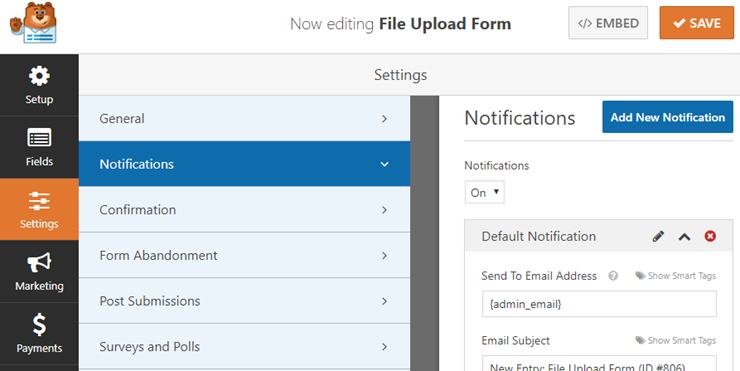
Footstep 5: Configure Notifications for Your File Upload Form
Side by side, let's see how to configure e-mail notifications for your form.
If notifications are turned on, then you'll receive an email whenever someone submits a form.

To amend email deliverability, files are not attached to emails. Instead, a downloadable link is sent in the notification emails.
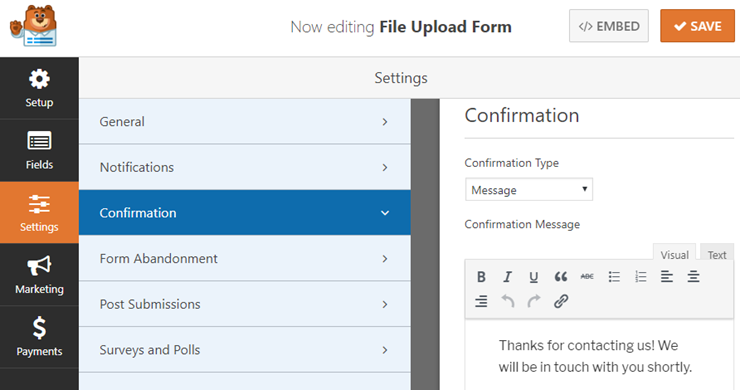
Step 6: Set Your File Upload Form's Confirmation
Next, allow'south see how to configure form confirmation message. The confirmation bulletin tells your visitors whether the grade was successfully candy or not.
WPForms has iii confirmation types to choose from:
- Message:You tin show a simple thank you message confirming the form's been successfully processed.
- Show page: You can redirect your customers to a cheers page on your website using this selection.
- Go to URL (Redirect):This selection tin can be used when you want to redirect site visitors to a different website.
Nosotros'll prove yous how to ready up a simple form confirmation in WPForms.
Caput over to Settings » Confirmation in your form editor.

Adjacent, select the confirmation type you desire to create. For the sake of this example, nosotros'll chooseBulletin.
Make sure to edit the confirmation message the mode y'all desire and then save your changes.
Now, you can become alee and publish the contact form on your website.
Step seven: Publish Your File Upload Grade
With WPForms, publishing your contact grade is piece of cake. The plugin allows you to publish your form anywhere on your site, including posts, pages, sidebar widgets, or widgetized footer areas.
Allow'due south have a wait at how to publish your form in posts or pages.

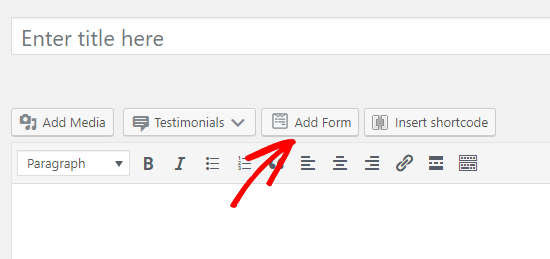
Create a new mail or page in WordPress and then click on theAdd together Form button that y'all'll detect just above your text editor.

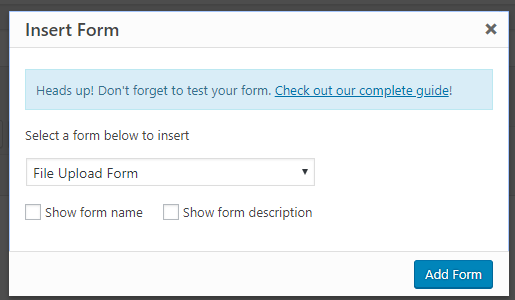
Next, select your contact class in the modal popup and clickAdd Form.
After adding the grade, y'all tin publish the postal service or folio.
Step 8: View Uploaded Files
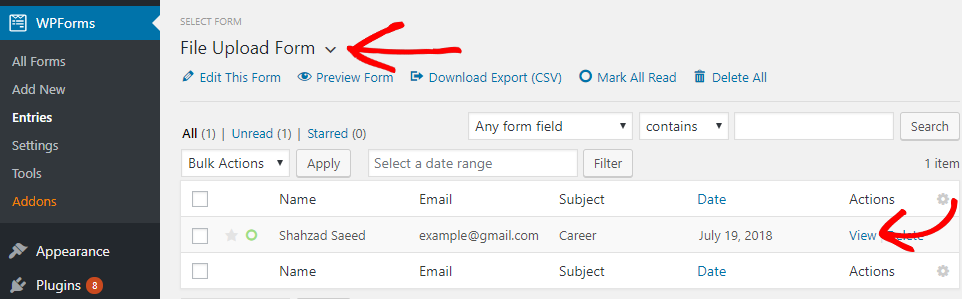
To view uploaded files, you lot can navigate toWPForms »Entries.

Then, cull the right file from the dropdown menu and click onView.

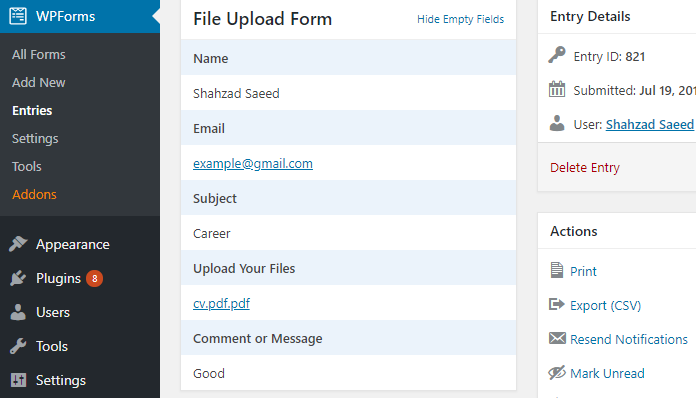
Y'all can now find the form entries including the uploaded file in your WordPress dashboard.
That'due south information technology!
We hope this guide helped you easily create a file upload form in WordPress.
If you lot enjoyed this article, y'all should also read the consummate WPForms review.
Source: https://www.isitwp.com/create-file-upload-form-wordpress-step-step/
0 Response to "Step by Step Uploading Document From Cengage"
Post a Comment